 Trong bài viết Liferay 7: Tạo một portlet mới như thế nào?, mình đã hướng dẫn cách tạo một portlet (mvc portlet) trên môi trường Liferay 7. Như bạn thấy, việc tạo mới một portlet trên môi trường Liferay 7 cũng không thực sự khó khăn và mất nhiều thời gian. Tuy nhiên, một ứng dụng không chỉ đơn giản như thế, trong bài viết này mình sẽ đi hướng dẫn cách tương tác với cơ sở dữ liệu (CSDL). Cụ thể là sẽ lấy dữ liệu từ CSDL và hiển thị lên trình duyệt.
Trong bài viết Liferay 7: Tạo một portlet mới như thế nào?, mình đã hướng dẫn cách tạo một portlet (mvc portlet) trên môi trường Liferay 7. Như bạn thấy, việc tạo mới một portlet trên môi trường Liferay 7 cũng không thực sự khó khăn và mất nhiều thời gian. Tuy nhiên, một ứng dụng không chỉ đơn giản như thế, trong bài viết này mình sẽ đi hướng dẫn cách tương tác với cơ sở dữ liệu (CSDL). Cụ thể là sẽ lấy dữ liệu từ CSDL và hiển thị lên trình duyệt.
Đồng thời, mình cũng đưa ra so sánh cách tổ chức các module, các lớp, interface của phiên bản 7 so với phiên bản 6.x (xem tại đây).
Bài toán
Trong bài hướng dẫn này, mình sẽ tạo 2 module gồm: 1) module hiển thị dữ liệu tên là database-web và 2)module tương tác với CSDL là database-service.
- module database-service sẽ chịu trách nhiệm tương tác với CSDL để truy vấn những dữ liệu cần thiết.
- module database-web sẽ tương tác với module database-service để lấy dữ liệu và hiển thị lên trình duyệt.
Liferay Workspace
Liferay Workspace (LW) là một khái niệm mới của Liferay (tham khảo tại đây). Ta hiểu đơn giản, LW được tạo ra để quản lý các project. Nhưng tại sao ở phiên bản 7 mới xuất hiện? Theo mình, nguyên nhân là do tính module hoá cao trong Liferay 7, việc module hoá cao dẫn đến việc liên kết giữa các module/project khó khăn. Do đó, Liferay đã tạo ra LW để đơn gian hoá việc liên kết giữa các module với nhau.
LW là cách chính thức (được Liferay hỗ trợ) để tạo và quản lý các module/project được build bằng Gradle. Còn nếu muốn sử dụng Plugin SDK để tạo ra các module/project thì LW vẫn hỗ trợ. Nếu không có yêu cầu thì đặc biệt thì ta cứ sử dụng theo khuyến nghị của nhà sản xuất :).
Đầu tiên, ta sẽ tạo mới một LW để xem cấu trúc cụ thể của một LW gồm những gì. Trên IDE Eclipse, bạn chọn File > New > Liferay Workspace Project và điền nội dung như hình dưới:
Trong bài này, mình đặt tên LW là database-workspace. Lưu ý, bạn chỉ có thể tạo ra duy nhất một LW trong một IDE (Eclipse, Liferay Studio) workspace. Nhấn nút Next để hệ thống tự động tạo các file, thư mục cần thiết.
Hình trên là cấu trúc thư mục của một LW. Trong đó,
- Thư mục modules sẽ chứa các module như portlet, database, persistence, ...
- Thư mục config chứa các cấu hình cho các môi trường dev, local, prod và uat, khi triển khai trên môi trường nào thì ta sẽ chọn cấu hình của môi trường đó --> thuận tiện quá.
- Thư mục themes sẽ chứa các theme và
- Thư mục wars sẽ chứa các file war được build từ các module thích hợp.
Như vậy, ta đã tạo được môi trường LW. Tiếp theo, ta sẽ tiến thành tạo các module phục vụ việc hiển thị dữ liệu và tương tác với CSDL.
Module tương tác với CSDL
Service Builder là một công cụ mạnh mẽ của Liferay, giúp developer tiết kiệm rất nhiều công sức. Mình sẽ sử dụng lại dữ liệu của bài viết Liferay 6.2: Thao tác với cơ sở dữ liệu để tiết kiệm thời gian và công sức. Cụ thể, mình sẽ tạo ra một bảng tên là Student với các trường cơ bản như: mã (code), tên (fullname), ngày sinh (birthday), giới tính (gender) và địa chỉ (address).
Các bước để tạo một module tương tác với CSDL được thực hiện như sau: Từ Eclipse IDE, chọn File > New > Liferay Module Project được như hình dưới:
Mình đặt tên project này là database, kiểu build là Gradle và chọn templage project là service-builder. Nhấn nút Next để chuyển sang bước tiếp theo.
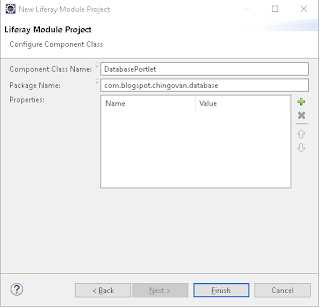
Tại bước này, mình đặt tên cho lớp controller (cụ thể là DatabasePortlet) và tên gói (cụ thể là com.blogspot.chingovan.database) và nhấn nút Finish để kết thúc việc tạo mới porject.
Lúc này, chúng ta thấy có 03 module mới được sinh ra gồm module database, database-api và database-service, cấu trúc như hình sau:
Như trong hình, ta thấy module database sẽ chứa 2 module còn lại. Ta có thể dễ dàng đoán được là module database-api sẽ chứa các interface (api) còn module database-service sẽ chứa các implement của database-api. Chi tiết mình sẽ bàn trong một bài viết khác, ở bài viết này ta chỉ tập trung vào một công việc đơn giản là hiển thị dữ liệu trong CSDL lên màn hình là được.
Bạn mở module database-service, ta sẽ thấy file service.xml. Mở file này và khai báo một entity tên là Student (hãy xem chi tiết tại đây).
Đối với phiên bản 6.x, ta sử dụng Plugin SDK để build file service.xml. Đối với Liferay 7, việc dùng Gradle để build file service.xml cũng hoàn toàn tương tự. Bạn chuyển sang view Gradle Tasks (Windows > Showw view > Other > Gradle > Gradle Tasks). Click chuột phải vào mục buildService và chọn Run Gradle Task như hình dưới:
Đợi Gradle build xong, ta sẽ có cấu trúc của module database-api như sau:
và cấu trúc của module database-service sẽ như sau:
Như vậy là ta đã xây dựng xong các module tương tác với CSDL. Tiếp theo, ta sẽ xây dựng module hiển thị dữ liệu bằng cách sử dụng các module vừa xây dựng để truy vấn dữ liệu và hiển thị lên trình duyệt.
Module hiển thị
Để đơn giản, mình sẽ tạo một porlet dạng mvc-portlet để đại diện cho module hiển thị dữ liệu. Để tạo mới một mvc-portlet, bạn chọn File > New > Liferay Module Project như hình dưới:
Mình đặt tên project là database-web, sử dụng Gradle để build với project mẫu là mvc-portlet. Nhấn nút Next để chuyển bước tiếp theo.
Cũng tương tự như Liferay 6.x, ta cần cung cấp tên lớp controller (ở đây là DatabasePortlet) và tên gói (ở đây là com.blogspot.chingovan.database). Tiếp theo, nhấn nút Finish để kết thúc việc tạo mới module hiển thị.
Hình trên là cấu trúc của module database-web, chúng ta thấy có controller DatabasePortlet và các file *.jsp để sinh mã HTML.
Mình sẽ sửa nội dung file init.jsp (xem tại đây) và file view.jsp phục vụ hiển thị danh sách tất cả các bản ghi trong bảng Student lên màn hình trình duyệt. Nội dung cụ thể như sau:
Trong file view.jsp ta có sử dụng các lớp Student thuộc module database-api và StudentLocalServiceUtil thuộc module database-service. Để gọi được các lớp này, ta cần phải import 2 module trên vào module database-web. Việc import rất đơn giản, bạn chỉ cần thêm 2 dòng
compileOnly project(":modules:database:database-api")compileOnly project(":modules:database:database-service")
vào file build.gradle của module database-web và refresh lại project là được (click chuột phải vào project database-web > Gradle --> Refresh Gradle Project).
Chạy!
Sau khi hoàn thành 02 module trên, ta sẽ tiến hành triển khai module vào cổng thông tin và kéo các module vào trang để hiện thị danh sách các bản ghi có trong CSDL (xem cách deploy và kéo portlet vào trang ở bài Liferay 7: Tạo một portlet mới như thế nào?).
Ban đầu, bảng Student trong CSDL chưa có bản ghi nào, portlet sẽ hiển thị dòng thông báo là "Nothing!". Bạn thêm vài bản ghi vào bảng Student (thêm thủ công) và deploy lại module database-service và refresh lại trình duyệt. Lúc này, portlet sẽ hiển thị tất cả các bản ghi trong bảng Student lên trình duyệt dưới dạng bảng như hình:
Kết luận
Đây là một hướng dẫn đơn giản cho người mới bắt đầu làm quen với Liferay 7. Trong bài này, mình đã trình bày thêm khai niện mới là Liferay Workspace và cách tổ chức các project theo phong cách của Liferay Workspace.
Để sử dụng source code của mình, bạn chỉ cần tạo một LW trên IDE của bạn (Eclipse hoặc Liferay Studio). Sau đó, clone source code của mình tại đây. Từ IDE, bạn import các project của mình vào LW của bạn hoặc sao chép tất cả các file vào thư mục modules của LW rồi refresh lại LW là được.
Bài viết này khá dài, mình cũng đã review cẩn thận nhưng cũng không thể tránh khỏi các thiếu sót. Mong các bạn cho ý kiến đóng góp hoặc sửa đổi.












xin chào, mình có 1 lỗi mong chingovan giúp đỡ.
Trả lờiXóaTrong quá trình làm mình có sửa module hiển thị, nhưng khi build bị lỗi, dẫn đến toàn bộ các module trong LW lỗi hết. Mình không tìm ra được cách khắc phục. mong chingovan giúp đỡ
Đây là hình mình đã post trên diễn đàn liferay để hỏi, nhưng không hiểu tại sao họ không trả lời. Rất mong được sự giúp đỡ của chingovan
https://community.liferay.com/documents/14/8455421/1+%281%29.png/a648b21d-ff20-31e9-e3c1-239f526733ac?t=1552001677627
Quá tuyệt vời cảm ơn tác giả
Trả lờiXóa