Liferay, Programming, Java, Algorithms, Portal, Cổng thông tin, Lập trình, Thuật toán, Liferay Vietnam, Liferay Việt Nam
Liferay 6.2: Cấu hình portlet
Sau khi tạo ra một portlet, bạn hi vọng nó sẽ được sử dụng ở nhiều nơi. Đây thực sự là một hi vọng chính đáng. Tuy nhiên, nếu bạn tạo ra một portlet cứng nhắc sẽ không thể tái sử dụng được. Do vậy, trong quá trình thiết kế portlet, bạn phải đảm bảo rằng portlet của mình thực sự linh hoạt và dễ dàng tùy biến theo từng nhu cầu cụ thể.
Trong bài viết này, mình sẽ hướng dẫn các bạn cách mở rộng cấu hình portlet.
Java: Using POI library to read and write Excel data

Vietnam version
After reading the article title, you can easily guess the intentions of this post, right? Reading and writing excel data are the often actions in our jobs, Therefore, how can you read and write this data by the simplest way? This post is going to answer the above question.
Liferay 6.2: Window popup

Window popup is a utility which was built-in Liferay Framework. Liferay itself also used this utility in many parts. For examples: Window popup appears in permission interface or portlet configurations (if you click on gear icon at top left portlet, the windows will appear which allows changing the configurations).
In general, window popup is useful in the UI design process. So, how to use it. This post will help you
Liferay 6.2: Cửa sổ popup

Cửa sổ popup là một tiện ích được tích hợp sẵn trong Liferay. Bản thân Liferay cũng sử dụng tiện ích này ở nhiều nơi. Ví dụ như trong giao diện phân quyền sử dụng (bạn click vào đường link phân quyền sẽ có một cửa sổ được bật nên để bạn chọn các quyền phù hợp), cấu hình portlet (bạn click vào các đường link cấu hình ở phía trên bên phải của mỗi portlet, sẽ có các cửa sổ được mở lên để bạn thay đổi cấu hình, giao diện, ... của portlet).
Nói chung, cửa sổ popup rất hữu dụng trong quá trình thiết kế giao diện ứng dụng. Vậy, làm thế nào có thể sử dụng được nó. Bài viết này sẽ giúp bạn.
Liferay 6.2: AlloyUI: Node and some familiar methods
 AlloyUI (AUI) is an excellent UI framework. It built on top of YUI3 library that uses Bootstrap (HTML/CSS) to provide a simple API for building high scalable applications.
AlloyUI (AUI) is an excellent UI framework. It built on top of YUI3 library that uses Bootstrap (HTML/CSS) to provide a simple API for building high scalable applications.Liferay has integrated AUI into its framework (click here to view detail). So, good understanding and good using AUI are the necessary skills if you want to develop the application on this framework.
In this post, I will show you the most basic component of AUI. That is Node. What is a Node? How does it work? Let's discuss it.
Liferay 6.2: AlloyUI: Node và một số phương thức hay dùng
 AlloyUI (AUI) là một công cụ thiết kế giao diện web mạnh mẽ. AUI là một framework được xây dựng dựa trên YUI3 (một thư viện giao diện của Yahoo!) và sử dụng Bootstrap để cung cấp một API đơn giản cho các ứng ụng có khả năng mở rộng cao.
AlloyUI (AUI) là một công cụ thiết kế giao diện web mạnh mẽ. AUI là một framework được xây dựng dựa trên YUI3 (một thư viện giao diện của Yahoo!) và sử dụng Bootstrap để cung cấp một API đơn giản cho các ứng ụng có khả năng mở rộng cao.
Liferay đã tích hợp sẵn AUI vào trong hệ thống của mình (xem tại đây). Chính vì vậy, việc tìm hiểu và sử dụng tốt AUI là một việc cần thiết khi bạn muốn phát triển các ứng dụng trên framework này.
Trong bài viết này, mình sẽ giới thiệu thành phần cơ bản nhất của AUI. Đó là Node? Vậy Node là gì? Nó hoạt động như thế nào? Hãy cùng thảo luận nhé.
Liferay 6.2: Action on multi-rows in Search-Container
Come back with post Liferay: Actions on a row in Search Container, we have added the actions into each result row. However, you can not handle more than two rows at once. So, how do you do if you want to delete multi-row at a moment? Thankfully, Liferay has provided a powerful tool to do this. Let's read this post to get more details.
Liferay 6.2: Xác thực (Validate) dữ liệu
 Xác thực (validate) dữ liệu là việc làm cần thiết để đảm bảo ứng dụng của chúng ta vận hành một cách trơn tru nhất. Thật may mắn, Liferay đã cung cấp một công cụ rất hữu ích và mạnh để chúng ta thực hiện công việc này. Bài viết sẽ giới thiệu và hướng dẫn cách thức thực hiện xác thực dữ liệu, cùng đọc nhé:
Xác thực (validate) dữ liệu là việc làm cần thiết để đảm bảo ứng dụng của chúng ta vận hành một cách trơn tru nhất. Thật may mắn, Liferay đã cung cấp một công cụ rất hữu ích và mạnh để chúng ta thực hiện công việc này. Bài viết sẽ giới thiệu và hướng dẫn cách thức thực hiện xác thực dữ liệu, cùng đọc nhé:Liferay 6.2: Actions on a row in Search Container
In two previous posts, I introduced to you how to show the data in table format. Fortunately, Liferay Framework provided the tools to create awesome applications. The applications made by these tools are unification. The unification is one of the factorials which make your applications better.
Liferay 6.2: Reset passwords
Nobody wants to forget the passwords. But it usually happens. It is easy to reset the passwords of normal or lower level users and resetting the password of the administrators is a hard work. So, this post is going to help to reset the password of test@liferay.com (or another administrator account) in this situation.
Liferay 6.2: Using SessionClicks utility

I am sure that you have to use temporary data in building the website, portal. For examples: register the items which are selected in commercial website or memory the status of menus.
There are many methods which help to save that temporary data. In this post, I am going to talk about using SessionClicks utility in JSP and Java code and Liferay.Store in Javascript.
Liferay 6.2: Các vấn đề về thời gian trong Liferay
Bên cạnh các vấn đề về đa ngôn ngữ, các vấn đề về thời gian trong Liferay cũng được quan tâm để có một ứng dụng tuyệt vời. Cũng như các vấn đề về đa ngôn ngữ, bài này sẽ giới thiệu với bạn cách làm thế nào để lưu trữ và hiển thị ngày tháng và thời gian trong Liferay Framework.
Liferay 6.2: Thao tác trên nhiều dòng trong search-container
Trởi lại với bài Liferay: Thao tác trên từng dòng của search-container, chúng ta đã thêm được các thao tác vào từng dòng kết quả. Nhưng nếu muốn xử lý được nhiều hơn một dòng thì phải làm như thế nào? Giả sử, ta muốn xóa một lúc nhiều dòng chẳng hạn thì sẽ xử lý ra sao? Rất may, Liferay cung cấp cho chúng ta một số tiện ích rất thú vị để làm điều này, hãy cùng thảo luận nhé.
Liferay 6.2: Thao tác trên từng dòng của search-container
Trong hai bài viết mà mình đã đăng là: Tìm kiếm & Liệt kê và Kết hợp Search-Container & Cơ sở dữ liệu, mình đã hướng đẫn cách thứ để hiển thị dữ liệu dưới dạng bảng. May mắn thay, Liferay đã cung cấp sẵn cho chúng ta một cách thức để làm việc này nên tạo ra cho chương trình của chúng ta một sự thống nhất nhất định (khi dự án có nhiều người tham gia).
Liferay 6.2: Sử dụng tiện ích SessionClicks
Chắc chắn trong quá trình xây dựng website, cổng thông tin thì bạn phải sử dụng các dữ liệu tạm thời. Mình có thể kể ra các ứng dụng như hiển thị các sản phẩm hoặc mục mà người dùng đã xem, hay sử dụng trong quá trình chọn hàng để mua trong các ứng dụng thương mại điện tử. Hoặc đơn giản là ghi lại trạng thái của thanh thực đơn chẳng hạn.
Liferay 6.2: Đổi mật khẩu admin/test@liferay.com
Một kỹ thuật sử dụng mảng
 Trong các ứng dụng thông thường thì rất ít khi sử dụng mảng mà thay vào đó chủ yếu là sử dụng danh sách. Tuy nhiên, trong trường hợp các phần tử là hữu hạn thì dùng mảng là tốt nhất. Trong bài viết này, mình viết là một kỹ thuật sử dụng mảng trong thuật toán đơn giản, sẽ có ích với người mới làm quen với kỹ thuật lập trình.
Trong các ứng dụng thông thường thì rất ít khi sử dụng mảng mà thay vào đó chủ yếu là sử dụng danh sách. Tuy nhiên, trong trường hợp các phần tử là hữu hạn thì dùng mảng là tốt nhất. Trong bài viết này, mình viết là một kỹ thuật sử dụng mảng trong thuật toán đơn giản, sẽ có ích với người mới làm quen với kỹ thuật lập trình.Liferay 6.2: Custom Dynamic query with array parameters
Liferay Service Builder (LSB) is a great tool for Liferay developers. We use the methods of the services which is generated by LSB in the most of the case. But, you can not work with multi-table. There was a solution in this case (click here to see). This article is a good guide but you cannot execute a query with array parameters. So, executing a custom dynamic query with array parameters is the purpose of this post.
Liferay 6.2: Ví dụ về AJAX trong Liferay
 Khỏi phải bàn đến lợi ích của ajax trong trong các ứng dụng web. Với nhiều lợi ích như thế nên ajax được hỗ trợ rất tốt trong Liferay và việc sử dụng nó cũng hết sức đơn giản. Trong bài viết này, mình sẽ làm một ví dụ đơn giản minh họa việc sử dụng ajax giúp cho lập trình viên có thể tạo ra những ứng dụng web độc đáo nhất.
Khỏi phải bàn đến lợi ích của ajax trong trong các ứng dụng web. Với nhiều lợi ích như thế nên ajax được hỗ trợ rất tốt trong Liferay và việc sử dụng nó cũng hết sức đơn giản. Trong bài viết này, mình sẽ làm một ví dụ đơn giản minh họa việc sử dụng ajax giúp cho lập trình viên có thể tạo ra những ứng dụng web độc đáo nhất.Liferay 6.2: Các vấn đề liên quan đến đa ngôn ngữ trong Liferay
 |
| Multi-language |
Trong một thế giới rộng lớp, nếu muốn giới thiệu tới tất cả mọi người ứng dụng của mình bạn phải thể hiện nó với nhiều ngôn ngữ khác nhau. May mắn thay, Liferay đã hỗ trợ tính năng này và cung cấp những cách dễ dàng nhất để làm điều đó. Mình sẽ giới thiệu làm thế nào để sử dụng đa ngôn ngữ trong một portlet. Hãy bắt đầu nào.
Liferay 6.2: Hook và tự viết taglib

English version
Hôm nay, mình sẽ thảo luận về việc làm thế nào để viết một jsp taglib. Tại sao cần phải tự viết taglib riêng? Vì các tag này được sử dụng lại trong nhiều dự án khác nhau và các taglib trong các thư viện có sẵn không đáp ứng được nhu cầu của bạn. Ví dụ: tạo một taglib để thể hiện thông tin của một sản phẩm trong các dự án thương mại điện tử hoặc thể hiện thông tin của một quyển sách trong cửa hàng sách online,...
Trong bài này, chúng ta sẽ tạo ra một taglib thể hiện thông tin của một cuốn sách, các thông tin gồm: tiêu đề (title), phiên bản (edition version), số ISBN (ISBN), các tác giả (authors), hình bìa (cover image), tổng số trang (number of pages), nhà xuất bản (publisher),...
Liferay 6.2: Hook and Taglib

Vietnam version
Today, I am going to discuss how to create custom JSP tag-libs. Because custom JSP tags are reused in many projects, creating custom JSP tags is always necessary. For examples: creating a tag-lib to show a product information in e-commerce projects, book information in a bookstore.
In this post, we are going to create a tag-lib which shows the information of a book. The book's information includes title, edition version, ISBN, authors, cover image, the number of pages, publisher,...
SQL: Một trường hợp của lệnh UPDATE trong SQL
Postgresql: Execute some simple commands
 |
| Postgresql logo |
In this post, I will show you how to execute a SQL file from the terminal screen.
Liferay 6.2: Multi-language problems
 |
| Multi-language |
In the wide world, if you want to introduce your application, your program have to multi-language. Fortunately, Liferay framework supported this feature and provided easiest ways to do. I will introduce how to using multi-language in a portlet. Let's go.
Java: Sử dụng thư viện POI để đọc và ghi dữ liệu với excel

English version
Ngay khi đọc tiêu đề bài viết, bạn cũng dễ dàng đoán được ý đồ của bài này rồi đúng không? Thao tác nhập và xuất dữ liệu từ file excel là một thao tác rất thường xuyên trong công việc của chúng ta. Vậy, làm thế nào chúng ta có thể nhập và xuất những dữ liệu mà ta mong muốn. Bài này sẽ giúp bạn trả lời câu hỏi trên.
Liferay 6.2: How to use liferay-ui:form-navigator tag
Java: Singleton Pattern và kết nối với cơ sở dữ liệu trong các ứng dụng Java
 |
| Singleton pattern |
Liferay: So sánh giữa Liferay MVC va Spring MVC
 |
| Liferay MVC vs Spring MVC |
Trước khi thảo luận chi tiết hơn, bạn có thể tham khảo ở các blog sau Liferay MVC Portlet và Spring MVC Portlet để hiểu các khái niệm cơ bản. Để hiểu được sự giống và khác nhau giữa Liferay MVC và Spring MVC, ta sẽ đi so sánh các đặc trưng giữa hai framework này.
Liferay: Tải tệp tin (upload file) trong portlet
Liferay 6.2: Upload file in portlet

Vietnamese version
The uploading file is an activity frequently. You can use this activity to upload document files (for examples: doc, docx, pdf, png...) or data files (for examples: csv, xls, xlsx, odt,..). There are many ways to upload a file, I will show you my way in this post.
Alogrithm: Sắp xếp vun đống (heap sort)
 |
| Thực hiện vun đống |
Rất may mắn có một người bạn giúp ta làm một việc như sau: người bạn đó sẽ sắp xếp số đồ vật của chúng ta thành một đống mà phần tử ở trên bao giờ cũng nhẹ hơn phần tử ở dưới. Như vậy, ta lấy được đồ vật nhỏ nhất và bỏ ra ngoài. Người bạn lại tiếp tục sắp lại đống đồ vật trên và ta lại chọn phần tử ở trên cao nhất - là phần tử nhẹ nhất trong đống nhưng nhẹ thứ hai trong danh sách các đồ vật. Cứ thế đến cuối cùng thì các phần tử được ta nhặt ra từ đống sẽ được sắp xếp.
Ngay lập tức ta thấy có một câu hỏi đặt ra là việc xếp lại cái đống đồ vật để cho ta chọn đồ vật nhẹ nhất có phức tạp và khó khăn hay không? Rất may nó lại khá đơn giản, post này sẽ giải thích kỹ hơn cho bạn.
Algorithm: Thuật toán sắp xếp nhanh (quick sort)
 |
Hình động cảu thuật toán sắp xếp nhanh
|
Algorithm: Thuật toán sắp xếp chèn (insertion sort)
 |
| Sắp xếp chèn (insertion sort) |
Liferay 6.2: Kết hợp search container và cơ sở dữ liệu
Trong hai post trước đây (service builder và search container) cho phép chúng ta tương tác với dữ liệu và tương tác với giao diện. Trong post này mình sẽ kết hợp cả hai công việc riêng rẽ ở hai post trên vào thành một. Có nghĩa là ứng dụng của chúng ta sẽ lấy dữ liệu từ cơ sở dữ liệu hiển thị lên màn hình nhờ search container và chúng ta có thể dùng các tham số của search container để lọc các bản ghi phù hợp. Bây giờ các ứng dụng ta viết ra sát với thực tế rồi đấy.
Algorithm: Thuật toán sắp xếp chọn (selection sort)
 |
Hình động sắp xếp chọn
|
Algorithm: Thuật toán sắp xếp nổi bọt (bubble sort)
 |
| Minh họa |
Python: Sắp xếp (sorting)
 |
| Sắp xếp |
Liferay 6.2: Thao tác với cơ sở dữ liệu
Trong các hướng dẫn trước đây, chúng ta đã làm quen với việc xây dựng các ứng dụng (portlet) đơn giản. Tuy nhiên, chúng chỉ là các ví dụ mà thôi, để cho gần hơn với các ứng dụng trong thực tế, mình viết post này trình bày về các thao tác với cơ sở dữ liệu. Liferay cung cấp một công cụ cực kỳ mạnh mẽ và hiệu quả đó là Servvice Builder. Công cụ này sẽ giúp bản triển khai một ứng dụng cực kỳ nhanh chóng.
Python: Tìm giá trị của biểu thức Taylor.
Định lí Taylor cho ta một đa thức xấp xỉ một hàm khả vi tại một điểm cho trước (gọi là đa thức Taylor của hàm đó) có hệ số chỉ phụ thuộc vào các giá trị của đạo hàm tại điểm đó. Định lí còn cho ta một đánh giá chính xác sai số của xấp x.
Liferay 6.2: Tìm kiếm và liệt kê (Search Container)
Trong các ứng dụng thông thường, việc liệt kê tất cả các phần tử (bản ghi) là một việc rất hay gặp. Trong trường hợp, nếu số lượng bản ghi nhiều và tràn hết màn hình thì ta sẽ có nhu cầu phân trang.
Liferay có tiện ích search container rất hữu ích cho chúng ta khi thực hiện công việc như trên. Trong bài này, mình sẽ giới thiệu chi tiết cách sử dụng search container.
Liferay 6.2: Làm việc với nhiều render
 Như đã nói ở bài trước, nếu trong một portlet có nhiều thao tác xử lý dữ liệu thì ta sẽ tạo ra các action tương ứng để giải quyết công việc một cách độc lập. Việc này sẽ giúp chúng ta tách biệt các công việc khác nhau đồng thời sẽ dễ hiểu cho người khác đọc code của chúng ta và dễ dàng để bảo trì.
Như đã nói ở bài trước, nếu trong một portlet có nhiều thao tác xử lý dữ liệu thì ta sẽ tạo ra các action tương ứng để giải quyết công việc một cách độc lập. Việc này sẽ giúp chúng ta tách biệt các công việc khác nhau đồng thời sẽ dễ hiểu cho người khác đọc code của chúng ta và dễ dàng để bảo trì.
Như đã hứa ở bài trước, bài này chúng ta sẽ bàn đến vấn đề trả lại nhiều view khác nhau. Công việc này chắc chắn là thường xuyên gặp. Chẳng hạn bạn đang ở giao diện view, bạn có thể chuyển sang giao diện edit. Edit xong bạn có thể chuyển sang giao diện xem chi tiết chẳng hạn. Nói tóm lại, bài này sẽ giúp bạn chuyển sang các view đúng với kịch bản của bạn sau khi thực hiện các action.
Liferay 6.2: Xử lý nhiều action
Trong bài trước, chúng ta có hai file view.jsp và edit.jsp. Mặc định, khi mở portlet ra thì sẽ hiển thị nội dung của file view.jsp. Sau đó, ta nhấn vào liên kết để mở file edit.jsp. Trong file edit.jsp ta sẽ nhập vào tên và truyền xuống controller và controller xử lý dữ liệu rồi trả lại view.jps.
Ta thấy, ở đây có hai thao tác, i) mở file edit.jsp thao tác này được gọi là render và ii) chuyển dữ liệu từ file edit.jsp xuống controller ta gọi là action. Câu hỏi đặt ra, nếu như chúng ta muốn có nhiều thao tác gửi dữ liệu xuống controller thì phải làm thế nào?Bài này sẽ giải đáp thắc mắc trên.
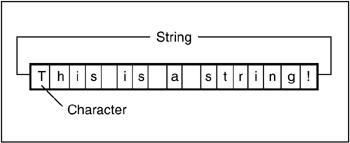
Python: Kiểu dữ liệu chuỗi
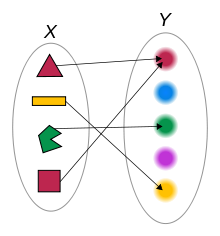
Python: Một số ví dụ về hàm
 |
| Hàm |
Khái niệm hàm trong ngôn ngữ lập trình thì mình không phải giới thiệu lại. Bạn chỉ cần hiểu đơn giản hàm là một hộp đen thực hiện một công việc nào đó. Với đầu vào như thế nào thì sẽ được đầu ra tương ứng. Ví dụ, đầu vào của hộp đen số nguyên tố là 11 sẽ có kết quả là True, còn đầu vào là 12 sẽ có đầu ra là False. Vậy, chúng ta sẽ đi tìm hiểu cách chế tạo hộp đen bằng Python nhé.
Liferay 6.2: Gửi và nhận dữ liệu trong portlet
Trong bài trước, chúng ta đã tạo ra được một portlet có tên là FirstApp, portlet này đã hiển thị một lời chào lên màn hình. Câu chuyện đặt ra, nếu mình muốn cho phép người khác hiển thị dòng chữ chào mừng đấy thì ta phải làm thế nào?
Rất đơn giản thôi, ta cho người dùng nhập vào nội dung (tên người chẳng hạn) và người dụng nhấn vào nút Gửi , lúc này, controller sẽ trả lại dòng chữ chào mừng mà ta mong muốn.
Đăng ký:
Nhận xét (Atom)